
Webové služby pre webových dizajnérov
Tvorba webu je taká komplexná činnosť, že prakticky v žiadnom prípade vám nestačia len špecializované programy na tvorbu webu. Existujú prepracované programy na tvorbu kódu, majú rôzne zlepšenia, ale to stále nestačí, občas prídu vhod aj jednoúčelové programy alebo služby s prínosnými funkciami. Pozreli sme sa na mnohé z nich a vybrali pre vás tie najlepšie.
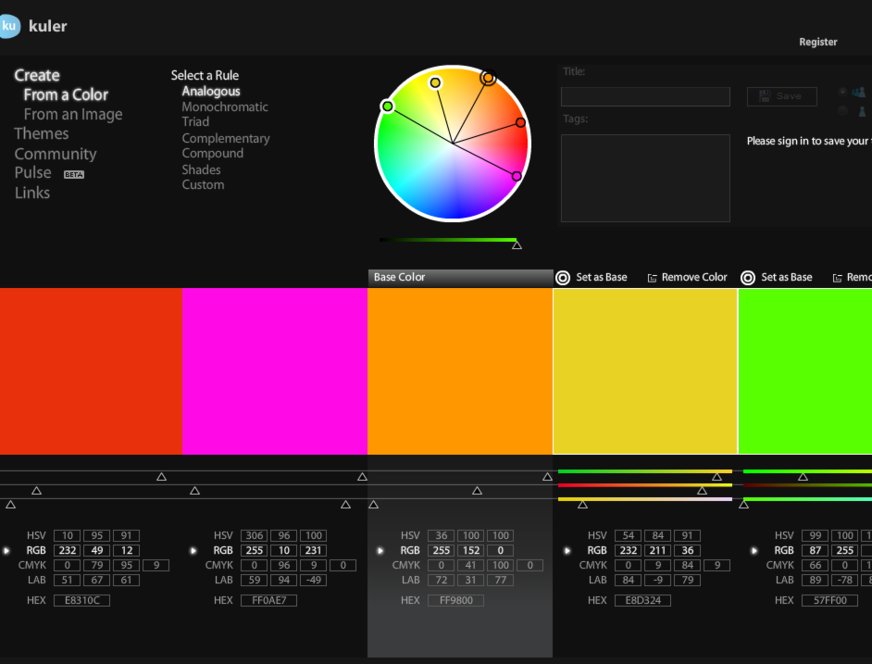
Kuler
Webová služba komunity Adobe je graficky zameraná, nájdete tu vhodné farebné kombinácie. S podobnou funkciou pracujú programy DTP. Máte tu k dispozícii špeciálne súpravy farieb, ktoré vám pomôžu pri grafickom zladení webu. Na výber sú šablóny, vytvoriť sa dá grafická súprava piatich farieb od samého začiatku. Odporúčame však vychádzať z rôznych vzorov. Práve z nich zistíte, ako kombinovať farby. Pri tvorbe vychádzate z definovaného pravidla, či chcete vytvárať monochromatické motívy, trojkombinácie alebo tieňové farby. Možností je veľa, každý si príde na svoje. Z praktického hľadiska sa nám najviac pozdávala príprava farebného motívu na základe obrázka. Ak totiž zadávateľ webu poskytne pár fotografií alebo logo vystihujúce ladenie firemnej grafiky, ľahko napasujete motív do vašej šablóny CSS. Stačí nahrať obrázok, podľa jeho farieb vybrať niektoré body a na základe nich táto webová služba odporučí výsledný motív. Výstupné údaje na zápis do kódu máte vo forme HVS, RGB, CMYK, LAB alebo v hexadecimálnej hodnote. Na ukladanie motívov odporúčame registráciu na webe.
Link: kuler.adobe.com
ColoRotate
Pri výbere farieb ešte zostaneme. Je tu ďalšia vynikajúca služba na vytváranie farebných kompozícií, vhodná nielen pri použití v súvislosti s webovým publikovaním, ale aj s tlačovými výstupmi. Farebné spektrum je zobrazené na grafickom prvku podobnom lieviku, ktorý môžete podľa potreby otáčať a zobrazovať si tak hľadané farby. Zvrchu je osvetlenie, ktorým sa mení intenzita celého spektra. Jeho zmenou teda vzájomne zladíte všetky ostatné farby. Webové prvky sa ovládajú myšou alebo špeciálnymi štvorsmerovými ovládačmi. Výhodné je, že aj tu sa dajú vyberať hotové kombinácie a aj začiatočníci nájdu zodpovedajúce farby. Na výber sú farebné spektrá so štyrmi, piatimi, ale aj ôsmimi farbami. Podstatná záležitosť pre grafické oddelenie je export údajov. Export do PDF je ideálny a obsahuje jednak pohľad na farby vo veľkom náhľade, jednak v tabuľkovom zobrazení s hodnotami HLS, LAB, CMYK a hexa.

Link: web.colorotate.org
Typetester
Web, to nie je len grafika, veľký podiel na prehľadnosti má použitý font a jeho rez. Pri tvorbe návrhu hoci aj cez editor, v ktorom pracujete priamo s náhľadom výsledného zobrazenia, sa poriadne zapotíte pri výbere správneho písma. Na tomto webe máte úlohu značne zľahčenú, pretože vidíte porovnania hneď troch fontov naraz. Zobrazenie je v troch stĺpcoch, čím si overíte výsledok z pohľadu veľkosti písma aj jeho zarovnania a celkového vzhľadu. Meniť môžete veľkosť, zarovnanie, farbu, medzery medzi riadkami, farbu pozadia a medzery medzi písmami. Medzi tromi stĺpcami sa dajú navolené údaje kopírovať kliknutím na jedno z troch tlačidiel priradených k stĺpcom. Po vyskúšaní a nájdení optimálneho výsledku si môžete exportovať kód CSS pre každý z troch stĺpcov samostatne.

Link: www.typetester.org
Stripemania
Webová služba zameraná na tvorbu prúžkov sa hodí pri netradične ladených weboch. Výslednú grafiku využijete ako podklad pre celú stránku alebo jej časť. Základný návrh nevyzerá veľmi pútavo, no poskladaním vlastných farieb si vytvoríte efektné variácie. Počas celého návrhu máte k dispozícii náhľad. Nie je automatický a treba ho kliknutím obnoviť, no je to len detail. Základom je definovanie šírky čiary a medzery medzi nimi. Vyberať môžete medzi štyrmi formami orientácie po vodorovnej alebo horizontálnej osi alebo diagonálach. K tomu si vyberáte podkladovú farbu. Grafika môže obsahovať päť čiar, ktoré budú mať nezávislé farebné odtiene, zložené z dvoch farieb s možnosťou voľby gradientu. Ak sa s nástrojom dostatočne pohráte, môžete vytvoriť pútavé podklady, a to nielen vďaka väčšiemu počtu prelínajúcich sa farieb, ale aj výberom vhodnej kombinácie. Opäť netreba začínať od nuly a ako inšpiráciu možno využiť niektoré z ukážok na webe.

Link: www.stripemania.com
W3Counter
Google Analytics nie je ani zďaleka jediná služba na analýzu návštevnosti vášho webu. Existuje niekoľko lokálnych „počítadiel", no W3 Counter je služba s poriadnou pridanou hodnotou a analyzovať môžete prakticky čokoľvek. Vyhodnotenia sú v grafickom spracovaní a za vybrané obdobie, definované používateľom. Hlavná stránka informuje o globálnych návštevách, pričom rozlišuje unikátne návštevy podľa geografickej lokality a jednotlivých počítačov, počet zobrazených stránok a veľa ďalšieho. Zaujímavé sú živé štatistiky, ktoré monitorujú návštevnosť v reálnom čase, alebo zobrazenie počtu návštev na mape rozdelenej na časovú zónu alebo geografickú lokalitu využívajúcu podklady Google Maps. Ak máte webové stránky napríklad s rozšíreným textovým obsahom, môžete sledovať najúspešnejšie články a spôsob, ako sa na ne čitatelia dostali. Či už to bolo kliknutím na reklamný prúžok, alebo zo sociálnej siete, prípadne cez vyhľadávač. Zacielenie reklamy je potom opäť o niečo jednoduchšie a ľahšie vyberiete najúčinnejší spôsob. Existuje dokonca aj plugin pre WordPress. Základné štatistiky sú zadarmo, dá sa však získať aj platená verzia Pro s možnosťou sledovať viacero webov alebo zvýšiť limit na evidovanie štatistiky počtu stránok.

Link: www.w3counter.com
XHTML Character Entity Reference
Používanie špeciálnych znakov v textoch na webe trochu zdržuje, ak dbáte o kompatibilitu zobrazenia a požadujete stopercentné zobrazenie správneho znaku na výslednom webe. Webový programátori vedia, že pevnú medzeru alebo znak copyrightu musia zadať špeciálnou značkou. Takýto zoznam značiek je v tejto elektronickej príručke, nájdete ich tu dovedna 252. Filtrovať sa dajú rôzne citačné označovania, tvary a šípky, matematické operátory, symboly a grécka abeceda, ako aj medzinárodné znaky. Vskutku užitočný doplnok, ak niečo podobné nezahŕňa váš program na tvorbu webového kódu.