
Vytvárame webové stránky / 7. časť
JavaScript používa tzv. DOM. Ide oDocument Model Object. Vjednoduchosti povedané, sú to objekty usporiadané do presne definovanej štruktúry, samozrejme, smožnosťou vytvárania nových objektov. Princíp je veľmi podobný tomu, aký je použitý či už vobjektovo orientovanom Pascale, alebo C++, prípadne v iných programovacích jazykoch. Tak ako viných prípadoch aj tu majú objekty svoje vlastnosti čiže metódy. Vpredošlej časti sme vám už niektoré ukázali, napríklad document.write. Aby ste mohli sobjektmi pracovať anebolo ich treba definovať, JS má mnoho objektov aich metód vo svojom základe. Jednak na matematické operácie, prácu spremennými, poľami, reťazcami alebo napríklad na využívanie pokročilých matematických funkcií akonštánt. Samozrejme, nechýbajú ani metódy na prácu soknami aformulármi.
Netreba vždy uvádzať úplnú štruktúru objektu. Preto ani zápis do stránky nie je nevyhnutné uvádzať vtvare window.document.write.
Práca soknami
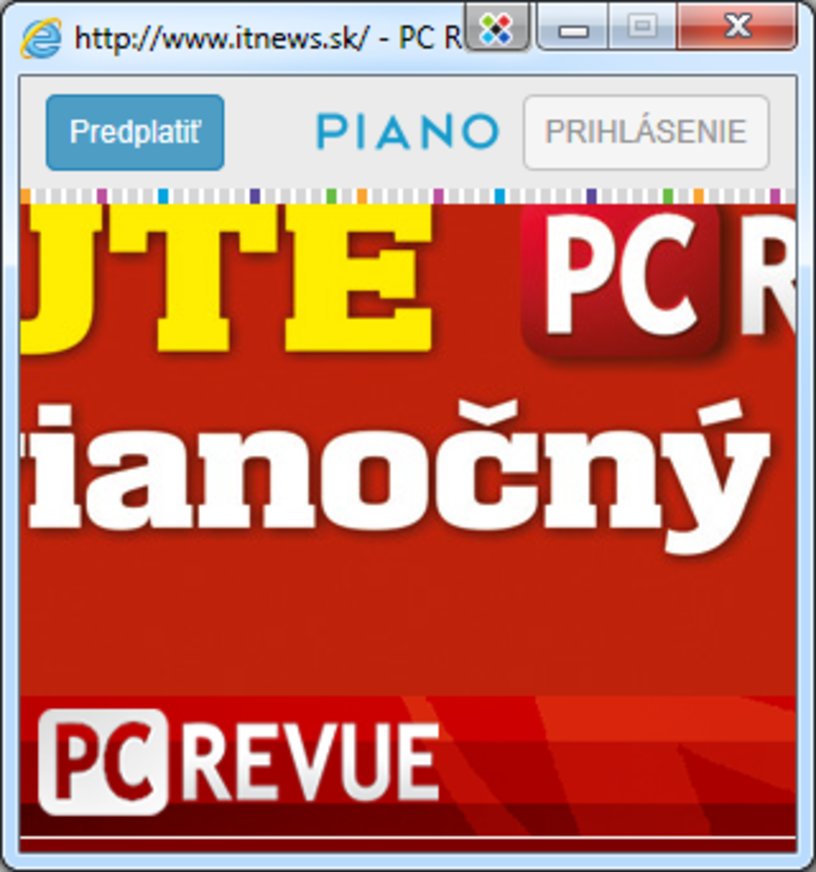
Nové okno otvorené zwebového prehliadača so špecifikovanou výškou a
šírkou
Na webe sa dennodenne stretávate svyskakujúcimi oknami, ktoré si počas existencie internetu získali postavenie nevyžiadaných ačasto reklamných prvkov. Nie je vhodné po načítaní stránky otvoriť niekoľko okien ahneď ich aj maximalizovať. Sú však prípady, keď sa okná zídu – či už v podobe pomoci pre danú stránku (ak tvoríte nejakú interaktívnu), alebo inej formy informácie.
Okno môžete otvoriť prostredníctvom jednoduchého zápisu:
window.open("http://www.pcrevue.sk","nove","width=300,height=300,menubar=no");
Ako si môžete všimnúť, vdefinovaní vlastnosti je niekoľko parametrov oddelených čiarkami. Ak necháte prvý parameter sprázdnymi úvodzovkami, otvorí sa okno bez zobrazenia stránky. Vnašom príklade sme definovali šírku avýšku okna azakázali sme zobrazenie lišty nástrojov. Existujú ďalšie parametre, ktorých výsledkom je boolovská hodnota, teda áno/nie, samozrejme, vzápise yes/no. Pridať môžete aj tieto parametre:
toolbar – zobrazenie hlavného panela nástrojov
menubar – zobrazenie hlavného menu
location – zobrazenie riadka sadresou stránky
Ďalej možno takýmto spôsobom zobrazovať askrývať stavový riadok, povoliť zmenu veľkosti okna alebo napríklad povoliť zachovanie histórie stránok zobrazených vpôvodnom okne. Nie všetky parametre však budú úplne funkčné a treba si zistiť, ktoré verzie internetových prehliadačov daný parameter JS objektu podporujú.
Prehliadač
Občas využijete aj niektoré vlastnosti objektov Browser. Napríklad History má vlastnosť length na zistenie, koľko stránok je aktuálne vhistórii prehliadača. Počíta sa pre každú zobrazenú kartu:
document.write("Počet stránok v histórii " + history.length);
Ďalší príklad je vhodný na prechádzanie vhistórii webu. Ak si to chcete spraviť vo vlastnej réžii, napríklad zdôvodu skrytia lišty prehliadača na vašej špeciálne upravenej stránke, sú tu tri metódy (back(), forward() ago() ).
Prvé dve slúžia na pohyb ojednu stránku histórie späť alebo dopredu, vlastnosť/metóda go() zase na pohyb do konkrétnej úrovne histórie. Preto je na začiatku dôležité vedieť, koľko takých stránok vlastne je.
Zápis:
"button" value="Späť"
onclick="spat()">
Dátum ačas
Jedna zo zaujímavých ana začiatok prínosných funkcií je práca sčasom. Preto je užitočné naučiť sa aspoň jej základy. Pomocou tohto zápisu na stránke zobrazíte aktuálny dátum ačas.
Tento zápis však asi nebude to pravé amožno by ste ho chceli zjednodušiť, prípadne upraviť do nejakej vizuálne prívetivejšej formy. Hodnota pásma UTC zrejme nikoho nezaujíma. Možno by sa hodilo zobraziť aj aktuálny deň. Treba si dať pozor na to, že dni sa začínajú číslovkou nula, ktorá interpretuje vJS nedeľu.
Takto dosiahneme zápis dní vnašom jazyku. Veľmi jednoduchým spôsobom sme prepísali pôvodnú interpretáciu hodnôt JS poľa. Inak by sa dni zobrazovali vanglickom jazyku.
Na to, aby sa príklad automaticky zobrazil na stránke, treba vložiť do udalosti onload stránky našu funkciu:
"MojDen()">
Podobne to môžete spraviť aj smesiacmi. Zápis je rovnaký ako tu. Opäť vytvoríte nové pole amôžete, ale aj nemusíte definovať jeho veľkosť. Kompletný príklad polí sprekladom mesiacov do nášho jazyka nájdete na Virtual DVD REVUE 2/2013. Volá sa metóda getMonth amesiac január predstavuje hodnotu nula.
Rovnako môžeme využiť aj zobrazenie roka. Tu žiadne problémy nečakajte afunkcia vracia absolútne číslo vrozsahu 1000 ÷ 9999.
Objekt Math
Všetky metódy vtomto objekte sa môžu volať bez potreby použitia konštruktora. Netreba ich teda vytvárať. Využívať môžete výpočty svrátením logaritmických hodnôt, odmocniny, hodnotu Pí a,samozrejme, komplexné metódy na vykonávanie aritmetických operácií. Počítať môžete absolútnu hodnotu čísla, arcsin, minimálnu amaximálnu hodnotu, tangent, sin, kosínus, zaokrúhľovať apod.
Zápis na zobrazenie druhej odmocniny čísla 9 je:
document.write(Math.sqrt(9));
Výpočet sínusu čísla:
document.write(Math.sin(3));
Nabudúce
Aby ste kódy nemuseli odpisovať avyhli sa tak chybám, prinášame ich aj na našom Virtual DVD REVUE. Príklady sú vo forme hotových webových stránok, stačí ich spustiť. Vpoznámkovom bloku si potom stačí stránku HTML otvoriť, aby ste sa dostali ku kódu amohli ho upravovať pre svoje potreby. Nabudúce sa pozrieme na ďalšie možnosti tvorby webu, napríklad aj na to, ako sprevádzkovať niektorý zredakčných systémov na lokálnom počítači.