
Buďte in, vytvorte si moderný web
Dizajn je odraz kultúry,
v ktorej žijeme, a zároveň splnenie očakávaní ľudí. Možno to na prvý pohľad
nemá nič spoločné swebom, ale opak je pravda. Keby ste chvíľu surfovali
webom, zistíte, že čínske stránky sú zásadne odlišné zpohľadu dizajnu od
týchamerických či európskych.
Vtomto článku preto nazrieme do najnovších dizajnových trendov pri tvorbe webu. Budeme hovoriť omagickom spojení User Experience, teda odvetví, ktoré naberá na obrátkach aspoločnosti sú ochotné platiť desiatky tisíc eur, aby bol používateľ sich produktom či stránkou spokojný. HTML, JavaScript aCSS vytláčajú do pozadia Flash, ktorý bol donedávna synonymom dynamických stránok. Pozrite sa snami bližšie na 10 najnovších trendov pri tvorbe webu.
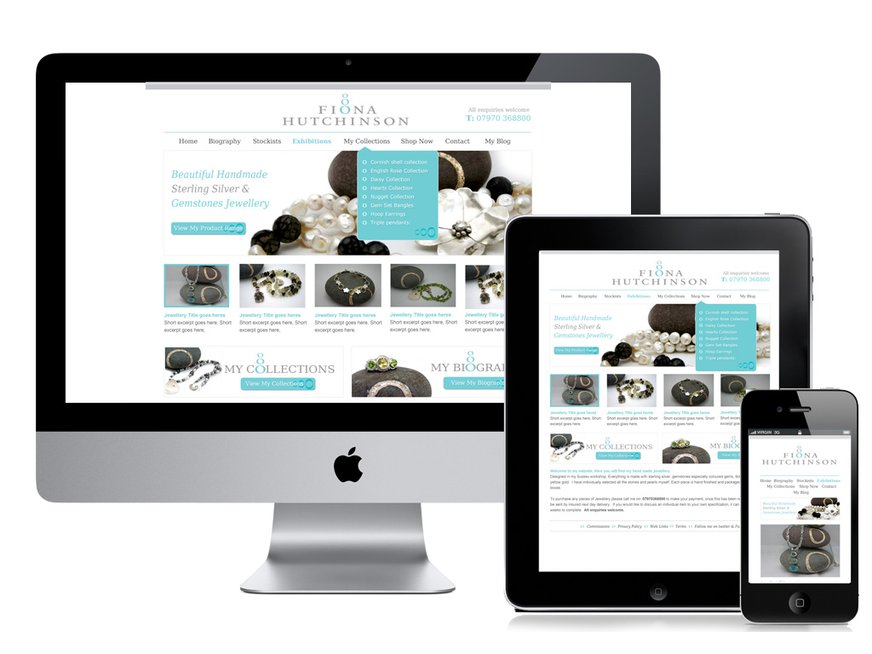
Responzívny web
Cieľom responzívneho webu je, aby prispôsobil obsah stránky každému možnému
typu zariadenia, na ktorom ju otvárate: mobilu, tabletu, notebooku, PC. Nie je
cieľom mať mobilnú či tabletovú verziu stránky, ale iba jedinú stránku
generujúcu obsah avďaka štýlom CSS vybrať tie prvky stránky podľa
fyzickej veľkosti displeja, ktoré sú pre dané zariadenie relevantné. Dokonca sa
objavujú názory, že dizajn stránky pre mobilné zariadenia má byť prvoradý
azneho má vychádzať potom klasická verzia stránky.
Efektný príklad trendu rozdelenia stránky na boxy, pričom každý má vlastný dizajn či obsah amôže sa dynamicky meniť nielen obsahovo, ale aj veľkostne (spravodajský server The Verge)
Fixná navigačná lišta
Fixed header bar je navigačná lišta, ktorú vďaka jednoduchému príkazu CSS doslova prišpendlíte navrch stránky. Keď stránku rolujete, hlavná lišta zostáva neustále hore anezmizne. Tento trend sa týka najmä multimediálne orientovaných stránok, prípadne stránok sdynamicky sa meniacim obsahom. Fixed header bars sú jednoducho implementovateľné prakticky na akúkoľvek existujúcu stránku anie je to iba otázka štýlu, ale najmä komfortu pre návštevníka – neustále máte kdispozícii na „jedno kliknutie“ napr. navigáciu, vyhľadávanie či kontaktné údaje.
Veľký obraz vpozadí
Lifestylová fotografia vpozadí ana nej jednoducho podané informácie vpopredí. Tento trend je vhodný najmä na firemné prezentácie, keďže veľký obrázok vpozadí dobre púta pozornosť návštevníka. Dôraz sa kladie na správny výber obrazu, často je to profesionálna fotografia. Kedysi sa pri tvorbe webu tvrdo odmietali veľkoobjemové fotografie, dnes je to (s výnimkou spravodajských webov) prakticky irelevantné. Tento trend však je vmiernom rozpore sresponzívnym dizajnom, resp. ťažšie sa implementuje dynamicky sa meniaci obsah založený na veľkoformátovej fotografii.
Transparentné elementy
Postaviť stránku na prvkoch (napr. obsahový štvorec), ktorým sa pridá priehľadnosť, je štýlový trend nevyžadujúci drahého grafika sPhotoshopom. Ideálne je skombinovať transparentné elementy sefektom časovej osi na stránkach (nekonečné rolovanie, 7. bod). Priehľadnosť prvkov pôsobí futuristicky apritom nepresúva obsah stránky na druhú koľaj.
Minimalistická landing page
Vdnešnom uponáhľanom svete má firma iba pár sekúnd na to, aby svojou úvodnou stránkou zaujala návštevníka. Preto je minimalistická landing page veľmi dôležitá pri produktovo orientovaných stránkach, kde treba jasne odovzdať odkaz spotrebiteľovi. Iba 2 – 3 dôležité informácie na celej obrazovke apotom je už iba na používateľovi, či klikne na odkaz apustí sa pokojne aj do zložitejšieho obsahu. Myšlienka je jasná: vybrať kľúčový odkaz avšetko ostatné, čo je nepotrebné, dajte zo stránky preč. Tento trend je vhodný pre mikrostránky či inak špecializované weby. Takéto weby sa ľahko implementujú vresponzívnom dizajne. Ďalší krok je potom orientácia na dizajn Pixel perfect, kde byť mal mať používateľ dostupnú akúkoľvek informáciu max. na jedno kliknutie, ideálne bez klikania.
QR kódy
QR kódy poznáme zbilbordov, letákov či magazínov aich naskenovaním mobilom nás majú priviesť najčastejšie na stránku produktu či predajcu. Aký zmysel má potom použiť QR kód priamo na stránke? Šikovné je využitie napr. pri kontaktných údajoch, resp. zobrazení adresy predajne – používateľ si naskenuje QR kód auloží si vaše číslo, prípadne vyhľadá adresu priamo vnavigácii. Ušetríte mu pár sekúnd času abude vám povďačný.
Nekonečné rolovanie
Infinite scrolling, prípadne akýsi efekt časovej osi je trend, pri ktorom sú informácie delené do boxov či iných častí, pričom novšie sú vždy navrchu astaršie sa posúvajú naspodok. Takéto malé príbehy sú potom rozkliknuteľné. Základom však je, že počas rolovania sa stránka priebežne načítava. Obľúbená je táto technika najmä pri sociálnych sieťach, ale efektne sa dá aplikovať aj na osobné blogy či firemné weby. Trend nekonečného rolovania je skôr vyjadrením štýlu ako obsahu stránky.
Sliding panels
Dynamická stránka bez flashu? Jasné, tzv. sliding panels sú toho krásnym dôkazom. Jednoduchá navigačná lišta (v hornej či spodnej časti) apri zmene obrazu sa hlavná obrazovka pozostávajúca zakýchsi „slajdov“ presúva zľava doprava aopačne vnekonečnej slučke. Ide ovýbornú techniku na upútanie pozornosti, pretože pripomína rozprávanie príbehov zdetstva. Ťažšie sa však aplikuje do mobilných zariadení.
Fullscreen typografia
Obrovské texty cez celú obrazovku mnohých otravujú, ale ruku na srdce – každý si ich prečíta. Princíp obrovského bilbordu je jasný. Cieľom je zaujať apredať (obrazne či doslovne) informáciu používateľovi včo najkratšom čase. Ide oalternatívuobrovského obrazu vpozadí, treba však dať pozor, aby sa nevyužíval tento trend pričasto, mohol by návštevníka stránky neskôr odradiť.
Deep box shadow
Ak sa vám podarí implementovať vo webe tento trend, máte o efekt „wow“ pri jeho
návšteve skoro postarané. Stránka je rozdelená na boxy (dlaždice, grid,
obdĺžniky či iné časti), ktoré majú každý vlastné pozadie avlastný obsah.
Ten sa môže navyše dynamicky meniť. Dynamicky sa môžu meniť aj veľkosti boxov
podľa priority informácie. Ideálny príklad je spravodajský server www.theverge.com.
Technika Deep box shadow je výborný spôsob, ako predať obsah štýlovo. Má však
svoju nevýhodu – je pomerne náročná na implementáciu anajmä na
kreativitu.

Efektný príklad trendu rozdelenia stránky na boxy, pričom každý má vlastný dizajn či obsah amôže sa dynamicky meniť nielen obsahovo, ale aj veľkostne (spravodajský server The Verge)
Vyhodnotenie
Desať trendov pri tvorbe webu, ktoré vašu stránku zaručuje dostanú do novodobých rozmerov. Niektoré sú jednoduché acenovo nenáročné na implementáciu (fixná navigačná lišta, transparentné elementy, QR kódy), iné si zas vyžadujú začať od podlahy (responzívny web), ale môžu vás dostať až na výslnie (Deep box shadow). Keď budete mať chvíľu času, surfujte len tak internetom po stránkach známych značiek apozrite sa, ako sa robia weby. Buďte in, už viete ako.